5 الی 6 سال قبل اگر از یک متخصص سنجش از دور میخواستند که تغییرات سری زمانی یک منطقه را مورد مطالعه قرار دهید با چالش های مختلف از جمله حجم بالای دانلود، نیاز به سیستم قوی و زمان بسیار زیاد همراه بود. با ظهور سامانه قدرت مند گوگل ارث انجین میتوانید به سادگی تغییرات سری زمانی را مورد بررسی قرار داد. در مقاله ساخت و استایل نمودار در گوگل ارث انجین به شما عزیزان آموزش خواهیم داد که چگونه میتوانید نمودار تغییرات یک متغییر را مورد بررسی قرار دهید.
ساخت و استایل نمودار در گوگل ارث انجین
همانگونه که در بالا اشاره شد، یکی از قابلیت های بسیار جذاب سامانه ارث انجین، تهیه نمودار سری زمانی در چند دقیقه می باشد. با کمک این قابلیت میتوان پارامتر های مختلف از جمله؛ مساحت سطح آب، تغییرات شاخص گیاهی، تغییرات دمای سطح و خیلی دیگر ا متغییر ها را مورد بررسی قرار داد. در این آموزش مراحل زیر را فراخواهید آموخت.
- آموزش فراخوانی تصاویر لندست 9
- آموزش اعمال فیلتر های زمانی و مکانی
- آموزش اعمال تابع
- آموزش محاسبه شاخص NDVI
- آموزش ترسیم نمودار
- آموزش تعیین عنوان برای نمودار
- آموزش تعیین عنوان برای محور عمودی و افقی نمودار
- آموزش تغییر رنگ بک گراند نمودار
- آموزش تغییر رنگ و سایز نمودار
مراحل ساخت و استایل نمودار در گوگل ارث انجین
فراخوانی تصاویر لندست
برای این منظور ابتدا باید تصاویر ماهواره ای را در داخل سامانه گوگل ارث انجین فراخوانی کرد. کد معرف فراخوانی تصاویر بازتاب سطحی تصاویر لندست 9 در زیر ارائه شده است.
ee.ImageCollection(“LANDSAT/LC09/C02/T1_L2”)
بعد از فراخوانی تصاویر نوبت به اعمال فیلتر مکانی با وfilterBounds و اعمال فیلتر زمانی با filterDate می رسد. در ادامه کد آن ارائه شده است.
var lan = ee.ImageCollection(“LANDSAT/LC09/C02/T1_L2”)
.filterBounds(geometry)
.filterDate(‘2021-01-01′,’2023-01-01’)
محاسبه شاخص NDVI
بعد از فراخوانی تصاویر نوبت به این می رسد که شاخص NDVI برای تمامی تصاویر محاسبه شود. برای این منظور لازم است که از تابع استفاده کرد. برای این منظور تصاویر را وارد تابع کرده و بعد از آن تصاویر و شاخص مورد نظر محاسبه خواهد شد. در ادامه کد کامل ارائه شده است.
var lan = ee.ImageCollection(“LANDSAT/LC09/C02/T1_L2”)
.filterBounds(geometry)
.filterDate(‘2021-01-01′,’2023-01-01’)
.map(function(image){
var clip = image.clip(geometry);
var scale = clip.multiply(0.0000275).add(-0.2)
var ndvi = scale.normalizedDifference([‘SR_B5′,’SR_B4’]).rename(‘NDVI’);
return ndvi.copyProperties(image,[‘system:time_start’,’system:time_end’])
});
ترسیم نمودار در گوگل ارث انجین
بعد از آماده سازی تصاویر نوبت به ترسیم نمودار خواهد رسید. برای این منظور از تابع print برای نمایش استفاده خواهد شد. سپس از تابع ui.Chart.image.series فراخوانی و پارامترهای نظیر: تصویر، پیکسل سایز، منطقه مورد مطالعه و پارامتر آماری استخراج شده مشخص خواهد شد. در ادامه کد آن ارائه شده است.
print(ui.Chart.image.series(lan, geometry, ee.Reducer.mean(), 30, ‘system:time_start));
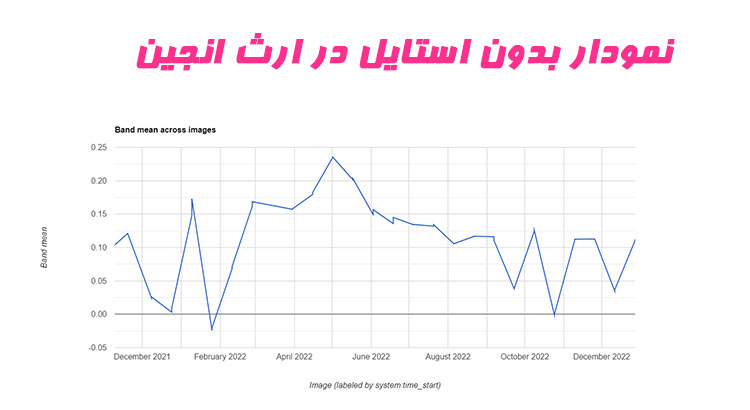
تصویر خروجی این حالت در شکل زیر نمایش داده شده است. این تصویر یک تصویر ساده بوده است. این نمودار را میتوانید دانلود کرده و اعداد آن را مجدد در داخل اکسل ترسیم کرد.

استایل دادن به نمودار در گوگل ارث انجین
برای استایل دادن به نمودار در ارث انجین از دستور setOptions استفاده خواهد شد. در این حالت میتواند متغییر های مختلف را تعیین کرد. کد آن در زیر ارائه شده است. بخش های مختلف در ادامه توضیح داده خواهد شد.
.setOptions({
title:’NDVI Time Series A lake’,
vAxis:{title:’NDVI’},
hAxis:{title:’Time’},
pointSize:6,
lineWidth:1,
series:{0:{color:’green’}},
chartArea: {backgroundColor:’#effff5′},
})
بخش title عنوان اصلی نمودار را مشخص میکند.
بخش vAxis مشخصات محور عمودی را مشخص میکند.
بخش hAxis مشخصات محور افقی را مشخص میکند.
بخش pointSize اندازه گره های نمودار را مشخص میکند.
بخش lineWidth عرض نمودار را مشخص میکند.
بخش series اطلاعات مربوط به نمودار مانند رنگ را مشخص میکند.
بخش chartArea در این بخش میتوان بک گراند اصلی نمودار را در ارث انجین تغییر داد.
در شکل زیر شکل خروجی این کدها نمایش داده شده است. همانگونه که مشاهد میکنید.

کد کامل نمودار
var lan = ee.ImageCollection(“LANDSAT/LC09/C02/T1_L2”)
.filterBounds(geometry)
.filterDate(‘2021-01-01′,’2023-01-01’)
.map(function(image){
var clip = image.clip(geometry);
var scale = clip.multiply(0.0000275).add(-0.2)
var ndvi = scale.normalizedDifference([‘SR_B5′,’SR_B4’]).rename(‘NDVI’);
return ndvi.copyProperties(image,[‘system:time_start’,’system:time_end’])
});
print(lan,’lan’);
print(ui.Chart.image.series(lan, geometry, ee.Reducer.mean(), 30, ‘system:time_start’)
.setOptions({
title:’NDVI Time Series A lake’,
vAxis:{title:’NDVI’},
hAxis:{title:’Time’},
pointSize:6,
lineWidth:1,
series:{0:{color:’green’}},
chartArea: {backgroundColor:’#effff5′},
}))
لینک آن
https://code.earthengine.google.com/f65ba6e043692c370cf979c77f9e5fbd
آموزش های گوگل ارث انجین: دوره های جامع گوگل ارث انجین در علوم مختلف